关于ui设计的各种规范以及灵感是广大ui设计师需要的很重要的东西,诚筑说小编今天给大家整理了一下各种需要的网站,希望对大家有所帮助,当然我其实想说的是,如果你想也可以关注一下诚筑说的设计类脱口秀~么么哒
前面放男神的一段话
“在一些人的词汇认识里,设计等同于装饰,等同于室内装潢,等同于沙发和窗帘的材质用料。但对我而言,设计完全是另一个意思。设计,是所有“人造物件”的灵魂,它*一层又一层的外在表象,来表达这个物件存在的意义。”
——史蒂夫·乔布斯
在自己设计成品之前需要的首先是规范
Ui设计规范网站:
1.Google Material Design设计规范
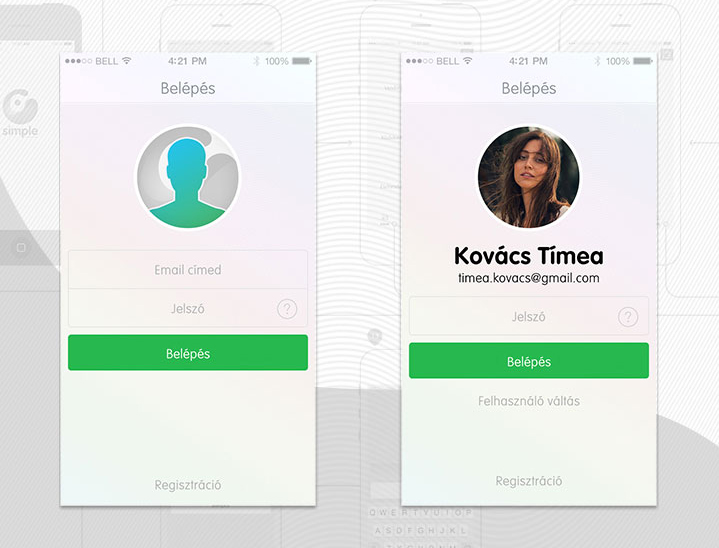
2.iOS设计规范
(都没有放外链大家理解一下)
作品分享:
3.uI*(可以关注诚筑说的作品哦)
4.站酷
5.花瓣
其实花瓣更像是一个素材库或者说是找灵感的网站,而ui*和站酷更加偏向于作品分享,一说大家肯定都知道,在此肯定就不多废话了。
官方观点
6.阿里的阿里巴巴(*站)
用户体验设计部博客、Alibaba UED
腾讯的腾讯MXD移动互联网设计中心
腾讯CDC、腾讯ISUX – 社交用户体验设计
百度的百度MUX
都是大部分方向趋势
个人或者观点的话ui*上也是有的还有一个网站叫优设
大家也可以关注很多自己喜欢的大牛圈内的设计师。都是有指导或者建设意义的。
国外网站(自行翻墙)
7.Behance很多图文教程还有设计思路
8.Dribbble跟上个比就没啥了,小白新手还是多看上面那个
9.Pttrns很多 APP的展示图
行业资讯类:
10.
36氪,虎嗅,果壳,等这个各有各的见解了。
写在*后,其实每个人都有自己擅长的项目,在此总结的是大方向,各个单独的方向比方说导航条或者是icon设计之类的欢迎大家补充,可以在单独细写一期。希望大家可以做出自己喜欢的客户承认的设计。
哪里有设计哪里就有诚筑说。欢迎关注。